An HTML Slide
🐦
Press S to see the speaker notes
Press M to see the menu
Press B or . to pause the presentation
Press the down arrow to see the slide definition 👇
An HTML DSL Slide
👀
Press CTRL+Shift+F to search all the slides
Press Alt+click to zoom in on elements
Press the down arrow to see the slide definition 👇
Highlighted Code with a dslSlide
package content
fun main() {
for (i in (0..5)) {
println("Hello World $i")
}
}
👇
Animated Code with a dslSlide
let planets = [
{name: 'mars', diameter: 6779},
];
👇
Animated Code with a dslSlide
let planets = [
{name: 'mars', diameter: 6779},
{name: 'earth', diameter: 12742},
{name: 'jupiter', diameter: 139820}
];
👇
Animated Code with a dslSlide
let circumferenceReducer = (c, planet) => {
return c + planet.diameter * Math.PI;
};
let planets = [
{name: 'mars', diameter: 6779},
{name: 'earth', diameter: 12742},
{name: 'jupiter', diameter: 139820}
];
let c = planets.reduce(circumferenceReducer, 0);
👇
Animated Code with an htmlSlide
let planets = [
{name: 'mars', diameter: 6779},
];
👇
Animated Code with an htmlSlide
let planets = [
{name: 'mars', diameter: 6779},
{name: 'earth', diameter: 12742},
{name: 'jupiter', diameter: 139820}
];
👇
Animated Code with an htmlSlide
let circumferenceReducer = (c, planet) => {
return c + planet.diameter * Math.PI;
};
let planets = [
{name: 'mars', diameter: 6779},
{name: 'earth', diameter: 12742},
{name: 'jupiter', diameter: 139820}
];
let c = planets.reduce(circumferenceReducer, 0);
👇
Kotlin Playground Support
Playground with Additional Code
Playground Using JUnit
( Replace TODO() with: it%2==0 )Playground Using Kotlin/JS
Playground Support for other Languages
Read-only languages include: JS, Java, Groovy, XML/HTML, C, Shell, Swift, Obj-CKroki Diagram Support 👇
Graphviz Diagram
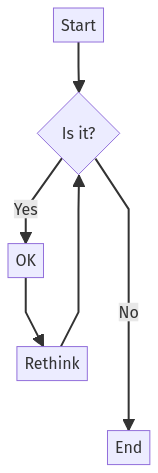
Mermaid Flowchart

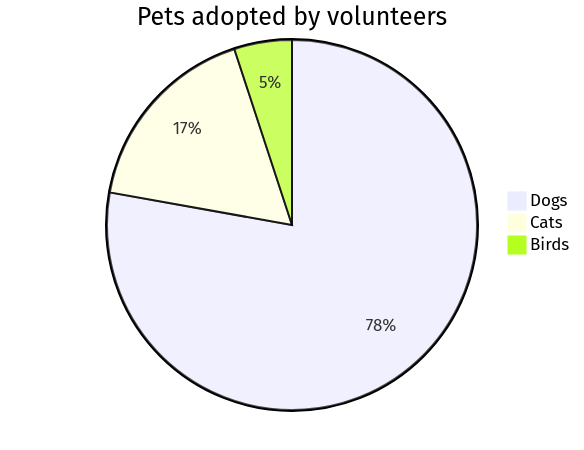
Mermaid Pie Chart

PlantUML Diagram
BlockDiag Diagram
A plotly-kt Plot
A plotly-kt Histogram
A plotly-kt 3D Surface Plot
A plotly-kt 3D Scatter Plot
A plotly-kt Heatmap
Animated List Items
- One
- Two
- 👇
Animated List Items
- One
- Two
- Three
Animated List Items
- One
- Two
- Three
- Four
Animated List Items
- Two
- One
- Four
- Three
Animated List Items
- Two
- Three
- One
- Four
Animated List Items
- Two
- Three
- Four
- One
Animated List Items
- One
- Four
- Three
- Two
Slide 1
Animate Anything 👇
Slide 2
With Auto Animate 👇
Slide 3
With Auto Animate 👇
Slide 4
With Auto Animate
YouTube Content
Twitter Content
Procedural programming is good.Object oriented programming is good.Functional programming is good.Programming with all three is best.
— Uncle Bob Martin (@unclebobmartin)May 7, 2022
Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Transitions
You can select from different transitions, like:
NONE-
FADE-
SLIDE-
CONVEX-
CONCAVE-
ZOOM-
UNASSIGNED
Themes
reveal.js comes with some built-in themes:
BEIGE-
BLACK-
BLOOD-
LEAGUE-
MOON-
NIGHT-
SERIF-
SIMPLE-
SKY-
SOLARIZED-
WHITE-
DRACULA-
BLACK_CONTRAST-
WHITE_CONTRAST